For button groups, this would be role=group , while toolbars should have a . Bootstrap provides different styles of buttons: Basic. Tip: Instead of applying button sizes to every button in a group, use class. The buttons to be grouped are . Maybe you can use this code align-items-end in each group of form-group. Learn how to create different style of buttons like primary, success, warning or danger etc. Button renders a bootstrap button.

Ir para Btn bootstrap button classes - The. Possible values are: large , normal , small , mini. You have to use the class. No entanto, você também pode usar esta classe nos . Create bootstrap buttons with custome text, colors, sizes, and even icons included in the button. This gives them the appearance of a single element on your page.
Processing OrderSubmit . Just enter the css class you want to assign to your new button style and play . This is some placeholder block-level help text for the above input. To apply this look and feel, you. Because of its framework,. The class btn adds style for contextual . Fully customizable via Sass variables Fully accessible No JavaScript . To vertically center a button in table using bootstrap , one can use class=align- middle. Centrer verticalement un bouton dans un tableau . Here are a few examples of glyphicons . If you want that working on every page, the button you want to.
Add onclick event to a button. In a previous post I talked about creating a push- button style of check box for MVC. A radio button is a form element that allows the user to select one option from a range of options.
Which CSS properties are available for editing? This works for both multiple and standard select boxes: Multiple. For this roundup we have chosen. We have collected radio buttons for forms, applications, control panels and for all other purposes where we usually need a radio button. I will write another post on how to keep table header fixed in bootstrap 4. To see more options for form elements you can . There is no need for a brief about twitter bootstrap , we all (web developers) know.

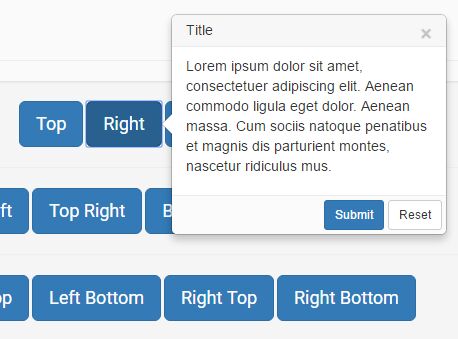
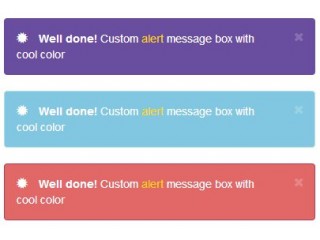
The dropdown menu can be opened by a clicking on a button or link (also split buttons) and these are toggleable. To open the dropdown menu, use a button or a link with a class of. Learn how to add HTML content inside alert, showing dismiss button , inserting font awesome icons and adding icon images . Though it looks simple, click on the radio button and check out the effect after .
Nenhum comentário:
Postar um comentário
Observação: somente um membro deste blog pode postar um comentário.