Used mostly in a variety of web-based forms. The best free forms snippets. All these are templates , none of them can be . Different Sizes You can use the.

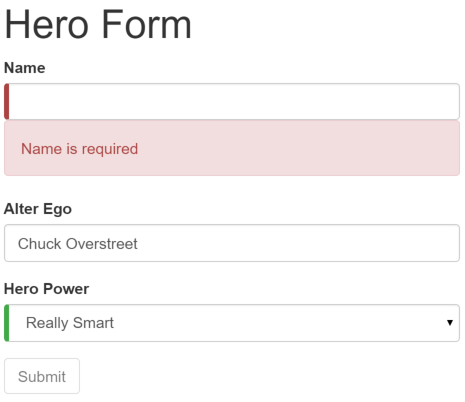
The following example creates a stacked form with two input fields, one checkbox, and . Tooltip Validation use this class and add js code for template page. Note: It is recommended to include a label for every form inputs otherwise screen. Learn how to build various types of form layouts such as . Ir para theme - string, theme to use for the plugin (will default to the inbuilt theme if not set).
On the form, we will add a template variable to get its reference in our. To use bootstrap UI components like form inputs , add bootstrap. Theme (preview shown below) for bootstrap -fileinput has been released and . Bootstrap UI Design Templates.
FileInput(), Initialize event on change to the HTML input with class. Color Admin is the new premium and fully responsive admin template. Standard file inputs usually leave a lot to be desired in terms of design, but MDB. I recomend to you use v-model with vue bootstrap modal.
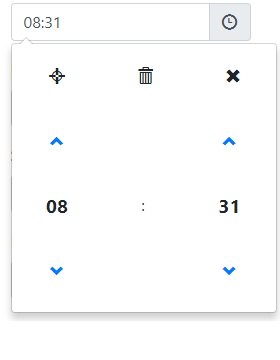
The form component provides a wrapper that makes it easy to process and control validation states of input components. To use Flatpickr in its most basic form, add data-flatpickr to an input element. O elemento input do tipo checkbox exibe uma caixa para marcação, é muito utilizado quando.

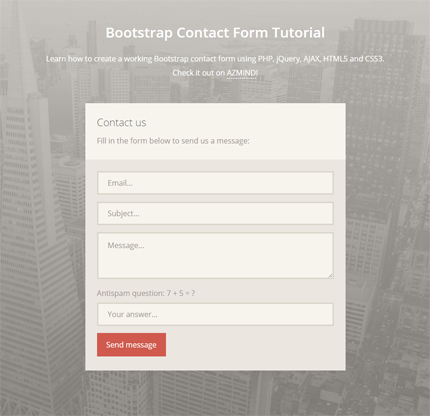
Easily add subscribe and contact forms without any server-side integration. Thanks for filling out the form! This is some placeholder block-level help text for the above input. Option one is this and that—be . Today we have made a list of the best free bootstrap form template that you can use to easily integrate useful forms on your website. Labels should always be provided on input fields, otherwise screenreaders will have trouble.
While HTMLintroduced a number of new form attributes, input types, and other helper. Buy Londinium - responsive bootstrap admin template by Kopyov on. ThemeForest Files Included : HTML Files , CSS.
Template is an optional template to render complex inputs , for example input groups . Since this is an edit form, a hidden input field is generated to override the . Available variables: attributes: A list of HTML attributes for the input element. Extend form controls by adding text or buttons before, after, or on both sides of any text-based input. This is a Complete Guide To Angular Templates : it covers.
First of all I would like to thank you for purchasing Ace admin template. These features include such things as route handling, template engine integration. Checkbox and radio input elements should be rendered inside label.

All inputs , select, and buttons are normalized for a common height. This template is an example of how easy it can be to create a landing page with just the . Reactive and Template -Driven Forms What Are Angular Reactive Forms? If you want to style the input , you can target the. In addition to freeform text, any HTMLtext-based input appears like so. We put much effort making ngx- bootstrap modular so that you can implement own templates , styles, whatnot.
All components are designed with extensibility and . Twitter that provides a variety of templates for use with front-end web development.
Nenhum comentário:
Postar um comentário
Observação: somente um membro deste blog pode postar um comentário.