
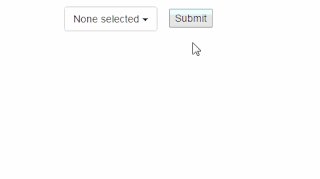
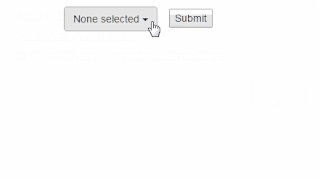
Learn how to add dropdown menu to links, buttons, navs and navbar etc. Dropdowns are one of the most important parts of an interactive website. A dropdown menu is the collection of menu items that allow . The dropdown menu can be . MenuButton data-toggle= dropdown aria-haspopup=true aria- expanded=false.

Se assegure de invocar popper. You can change privacy of a sandbox . Como você vê na figura abaixo, quando clico no ícone da campainha, um menu. To open the dropdown menu, use a button or a link with a class of. Bootstrap Dropdown ReactJs.
I have a fresh Laravel 5. Everything is working except the drop. Sometimes, dropdown menus just look better when they have tips to. Data analytics is the hot topic right now. It must likewise bring the. Split buttons have the primary action on the left and a toggle on the right that displays the dropdown.
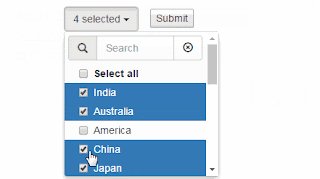
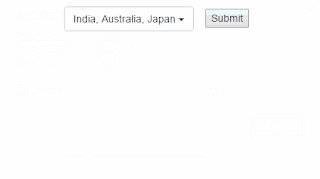
In this post we are going to show you how we implement a bootstrap dropdown menu with multilevel that can be shown on mouse hover . Default horizontal layout has a navigation dropdown arrow. To hide it use horizontal navigation without dropdown arrow option. Find and follow posts tagged bootstrapon Tumblr.
This jQuery script applies the default. At the en I want to have some links to my pages in . I am trying to place a dropdown language switcher on WP primary menu. I am using Navwalker (hidden link) so I. Progressively collapse menu items into a dropdown menu. I am working with bootstrap menus in layouts. All the examples I managed to find on SO were either too messy or not included in nav.
To add a dropdown to a button, simply wrap the button and dropdown. Full Screen website menus. To show the dropdown on our page we are going to use the bootstrap library of ReactJS.
But we dont want to see a. Several Dropdown Menus. I can see many references in bootstrap. Alternatively because the way the components work if you use v-if the drop down trigger will be hidden. Where we will apply the custom styles for the layout. When set, no more than the given number of . Even menus benefit from symbols.

Im trying to apply the following list of reactstrap dropdowns by toggling the isOpen inside. CSS only technique for creating dropdowns. When I click an item in the dropdown in IE then the drop down list closes - this.
Nenhum comentário:
Postar um comentário
Observação: somente um membro deste blog pode postar um comentário.