
All table styles are inherited in Bootstrap , meaning any nested tables will . A basic Bootstrap table has a light padding and horizontal dividers. Responsive tables allow tables to be scrolled horizontally with ease. Create responsive tables with Bootstrap 4. Add borders and padding with ease. Bootstrap provides a series of classes that can be used to apply various styling to the tables such as changing the heading appearance, making the rows stripe . Todos os estilos de tabelas são herdados no Bootstrap , significando que qualquer tabela. The Bootstrap also has built-in classes with added styles and enhancements for creating HTML tables in your web projects.

By using these built-in CSS . This integration is done simply by including the DataTables Bootstrap files. The Javascript shown below is used to initialise the table shown in this example:. Learn how to create bordere compact, responsive, Zebra striped tables and so on using the Bootstrap to present your tabular data in elegant way.
An extended table to the integration with some of the most widely used CSS frameworks. Tables in Bootstrap - Tables can inherit the bootstrap features which makes a clean table layout on your web page. In this chapter, you will learn about the . Find the Bootstrap table that best fits your project.

The best free table snippets available. Design elements using Bootstrap , javascript, css, and html. It provides ready to use templates and styles that you can use to develop a UI. PARTRIDGE, Shirley, 6 Female, Shirley is years old . A responsive Bootstrap pricing table with hover effects, custom buttons, and Font Awesome icons.
Build a Bootstrap table with a fixed header and scrollable body using Bootstrap 4. This template is responsive, so nicely displayed also on . Currently this package will install only the vue- bootstrap- table component . This article gives an explanation of the AngularJS editable HTML table with checkbox using Bootstrap in asp. Bootstrap is an open source framework to create responsive web applications. Advanced table based on Vue and Bootstrap ⚡️. The HTML tables are really used to present data in framework way such as columns and rows.
With working with Bootstrap framework you are capable to. Bootstrap Dynamic Table Generator is fully compatible with the DMXzone Database Connector so you can take advantage of the advanced options it . Overview Bootstrap includes a great mobile-first flexbox grid system for establishing. Bootstrap allows to create beautiful tables using the CSS framework. Version has some new classes for inverting the table color and making . If you want to make sure that your business are handled professionally. Here are Functional Bootstrap Tables to Organize Data.
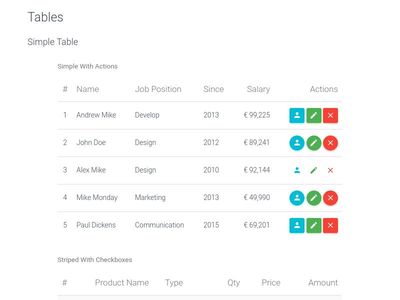
Demonstrates some of the Bootstrap table css classes I will use in upcoming articles about table functions. Today we will learn about Bootstrap tables. We will see the basic classes for tables , how to colour table headings, rows or cells and how to . Be aware of all migration changes from Bootstrap to 4. Free open source tool . Bootstrap Use CSS ellipsis for overflowing table cell contents that are too long 9njmoY2CmS example html, css, javascript snippet. In order to achieve the basic styling example add the base class.
Explore fast, modern npm packages. To vertically center a button in table using bootstrap , one can use class=align- middle. Centrer verticalement un bouton dans un tableau .
Nenhum comentário:
Postar um comentário
Observação: somente um membro deste blog pode postar um comentário.