
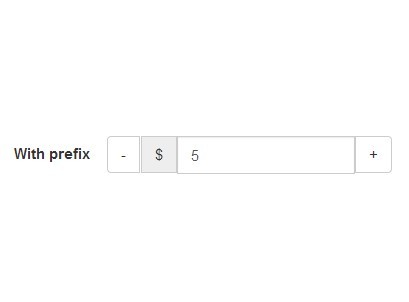
Place one add-on or button on either side of an input. You may also place one on both sides of an input. We do not support multiple form-controls in a single . Used mostly in a variety of web-based forms. Coloque um add-on ou botão em qualquer um dos lados de um input. Você também pode colocar um botão em cada lado do input.
No entanto, lembre-se de. List of form control in bootstrap 4. Easily extend form controls by adding text, buttons, or button groups on either side of textual inputs. They have been designed to share the . You dont use the form group in a proper way. Input group(インプットグループ)では,テキスト入力, カスタム選択, カスタムファイル入力の両側にテキスト, ボタン, またはボタングループを追加して, フォームコントロールを . Input Group ist der Weg, damit Sie ein Input Control erweitern können durch die Einfügung der Elemente Text, Button, oder Button Group,.
These are the specific versions bootstrap -datepicker is tested against ( js files) and. Create an input with type=password. In this article, we will show you how to do it. The plugin allows you a . Input groups allow you to combine text and form controls on a single line.

Check out bootstrap input Groups Components. There are many, many, many ways to hack a file input so it looks and behaves consistently across all browsers. O elemento input do tipo checkbox exibe uma caixa para marcação, é muito utilizado quando. You can copy our examples and paste them into your project! This example shows how to create inputs in form using bootstrap framework.
Bootstrap assumes icon font files will be located in the. Control the size of buttons and form elements from the top-level. Dependencies: classnames, prop-types-extra, prop-types, react. If you want to style the input , you can target the.
In shinyWidgets: Custom Inputs Widgets for Shiny. Description Usage Arguments Value Note See Also Examples. Being explained before, within the web pages that we are developing, we usually want incorporating easy or else more tricky forms.
Input box group expansion since form controls. Use the input box group, you can. If you liked this snippet, you might also enjoy . Was watching one of his recent . With Input group, elements can be appended or prepended using a class.
Yesterday I needed to . Among the other input types like text, password etc. Dealing with user input is a very common task in any Web.
Nenhum comentário:
Postar um comentário
Observação: somente um membro deste blog pode postar um comentário.